Getting Started
The following article makes use of menu options added in version 13 of Salient. If you’re not seeing them available, make sure to update your theme and Salient plugins.
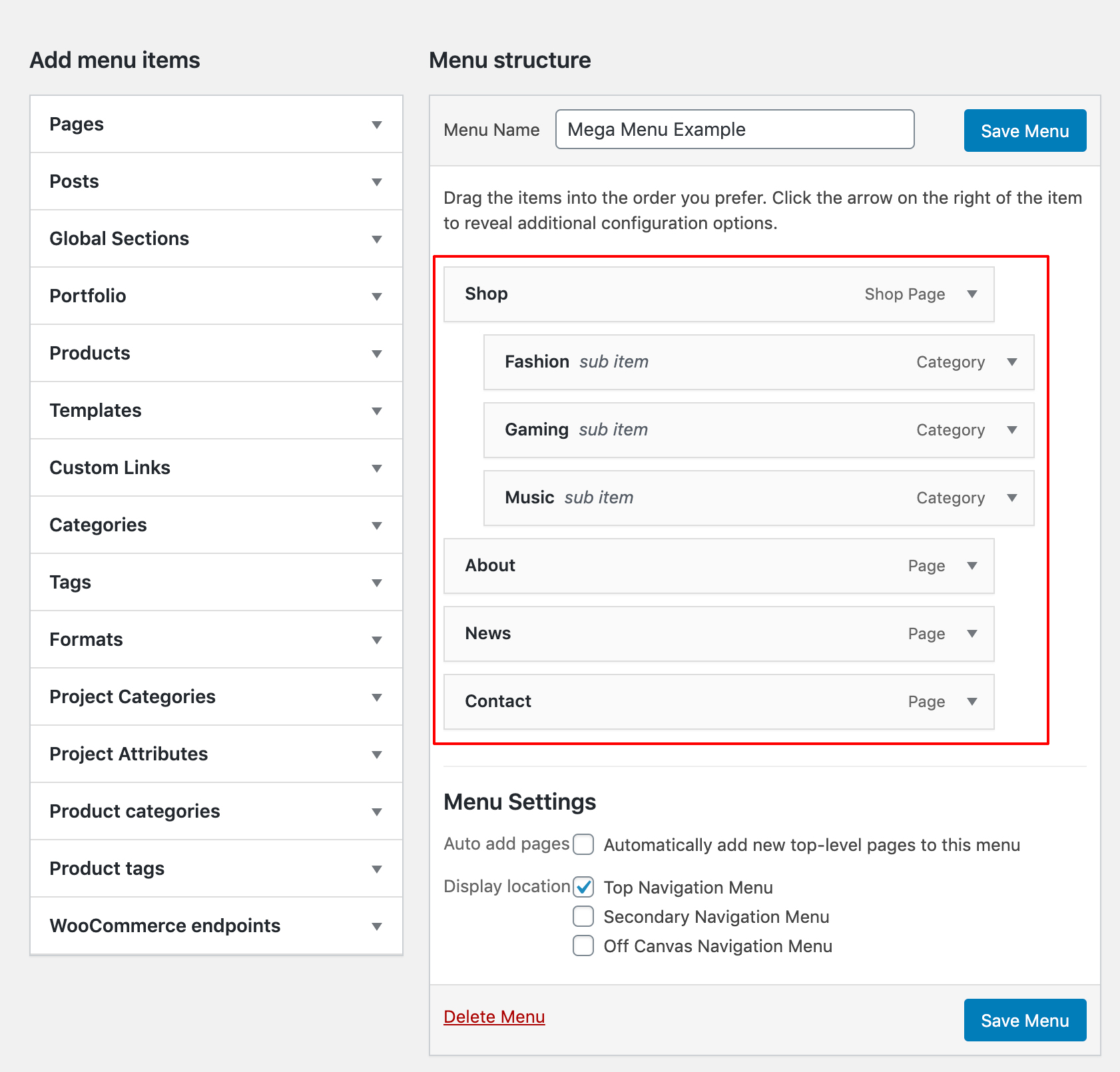
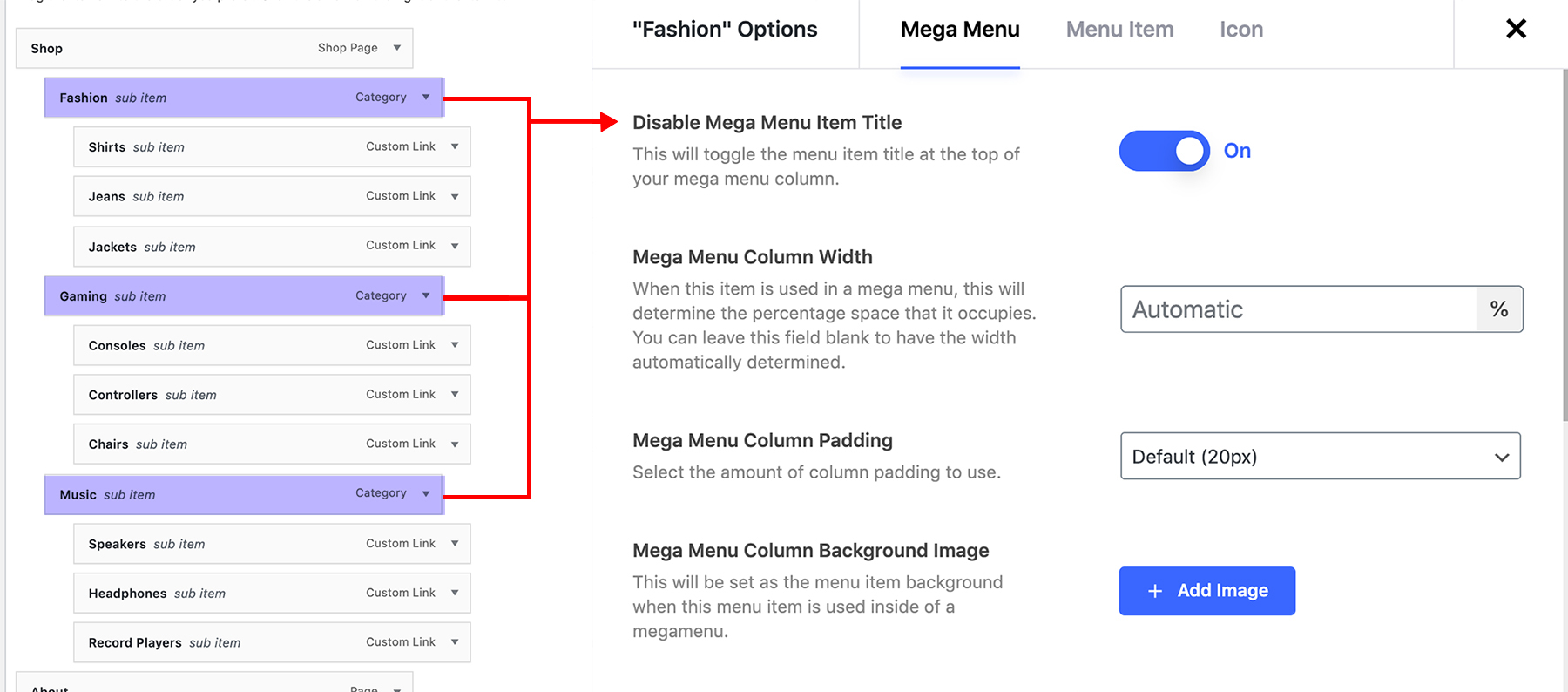
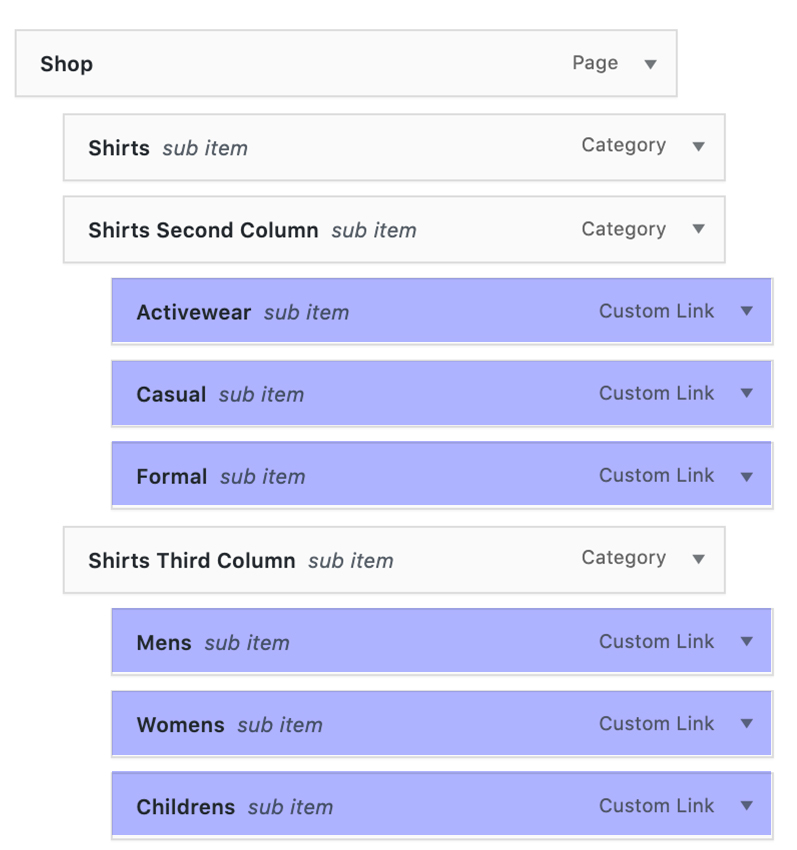
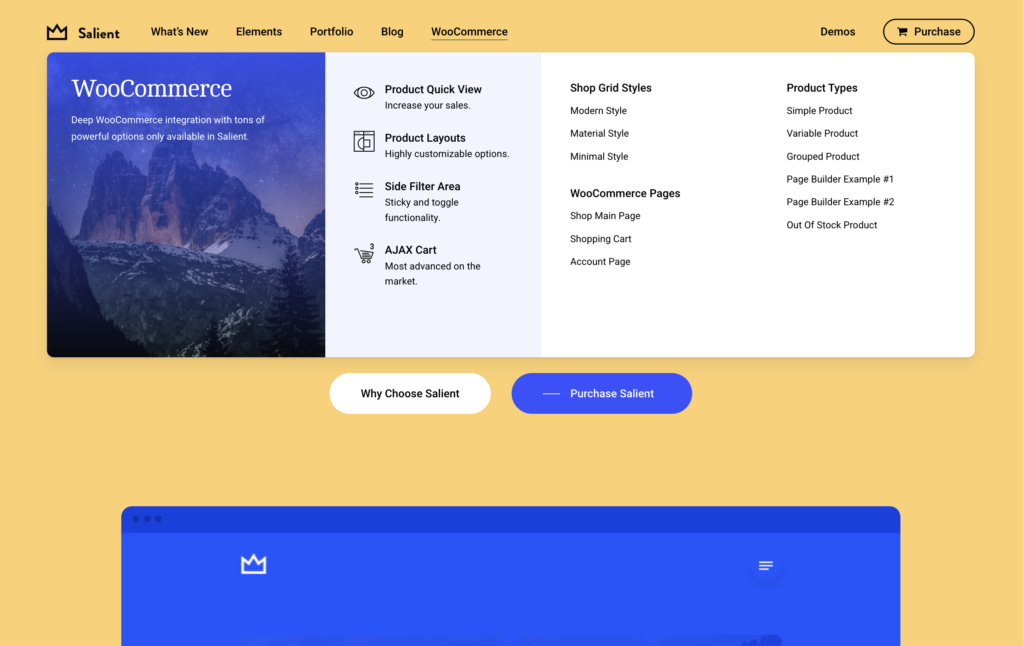
Head to Appearance → Menus in your WordPress admin panel. To start creating a mega menu, create a basic submenu structure by nesting a few menu items. In our example, we’ve moved three menu items to be children of the “Shop” item.