Overview
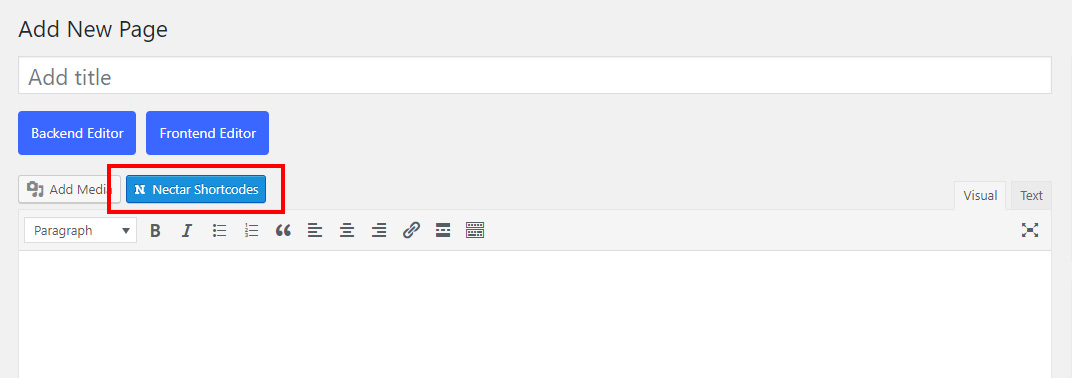
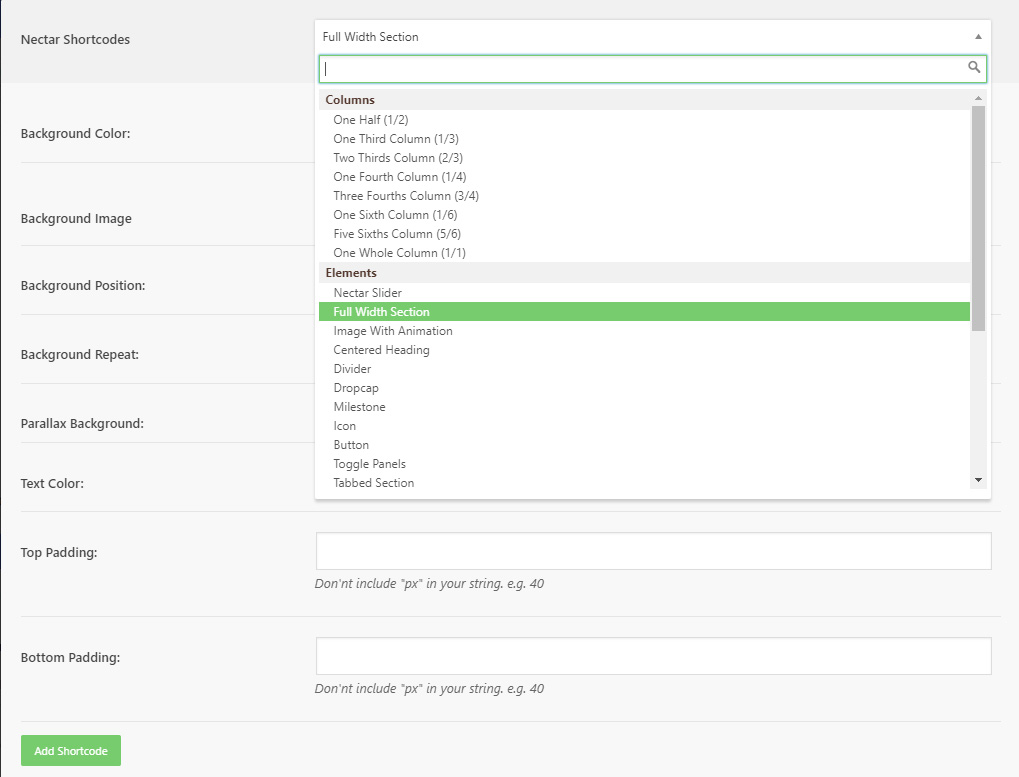
The shortcode plugin registers all the Salient shortcodes and additionally adds a shortcode generator button to all TinyMCE enabled editors so you can easily add shortcodes without having to remember any attributes. Shortcodes were the original way Salient provided reusable elements to users, but since integration for a page builder was added, these became mostly obsolete. Still you may want to use the plugin for one or two shortcodes which are not part of the page builder, such as the “dropcap” shortcode.