As seen in various theme demos such as this one, the Nectar Slider is a quick and easy way to feature content on your website. With it’s notable (and optional) smooth parallax connected to the users scroll, Your website is bound to make a great first impression. It supports unlimited instances so you can have as many different Nectar Sliders on your site as you desire. You’ll find configuration options when creating a slide that are specific to the slide. And more configuration options which will apply to all slides in the instance when adding the Nectar Slider to a page via the Salient WPBakery Page Builder.
Creating Slides
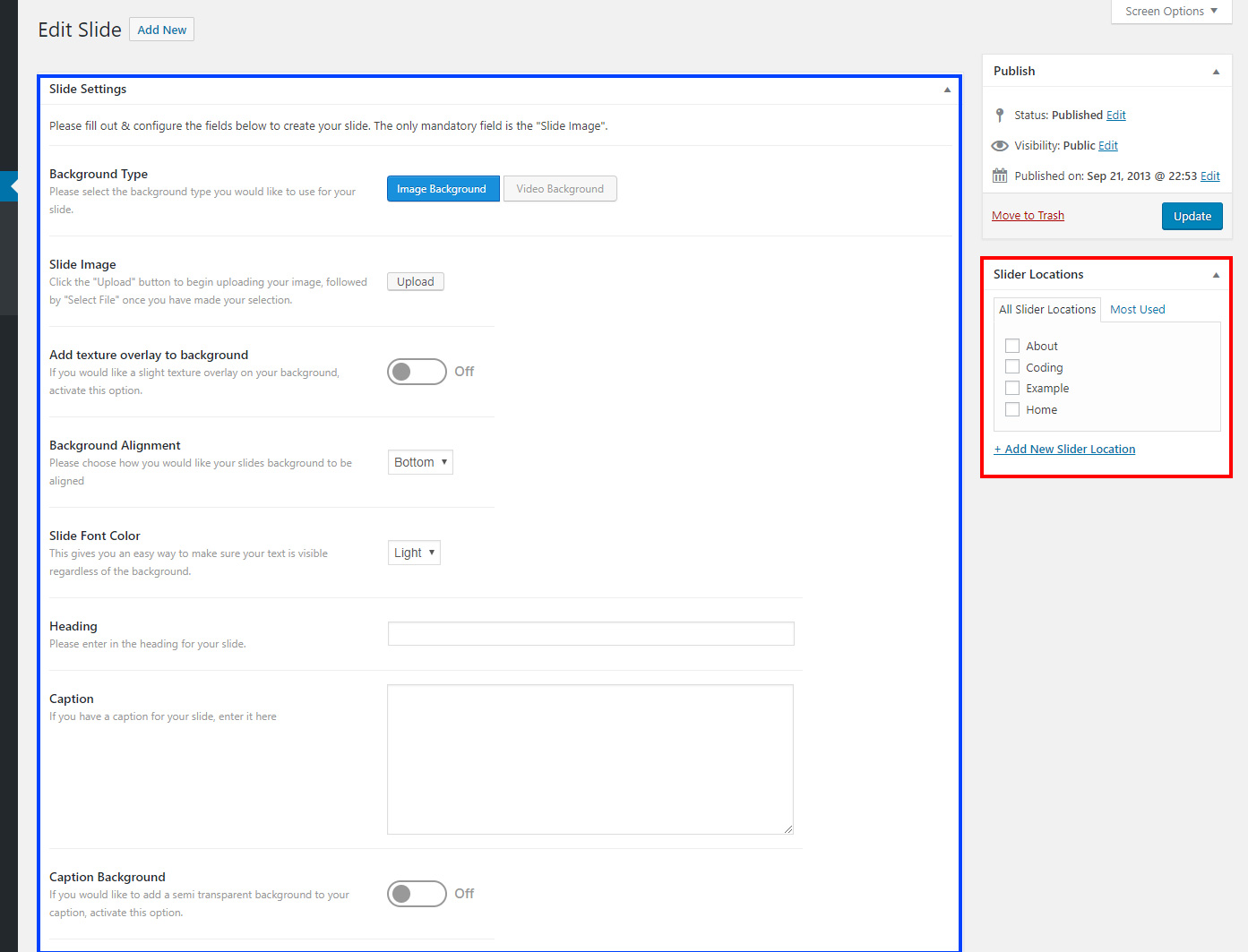
Head to the Nectar Slider section in your admin menu and click “Add New”. Inside of the slide creation screen, you’ll find two metaboxes which you will use to populate and categorize your slides.
- Slide Settings: Your configuration metabox that will determine the slide content as well as styling. There are options for background type (image or video), alignment, buttons and more.
- Slider Location: These are the categories you will use to group slides that you wish to display together. When you add a Nectar Slider through the page builder or shortcode, you will select your desired slider location to query to all slides assigned to it.
Page Builder Element Settings
When adding a Nectar Slider to your page through the page builder, you’ll have a list of settings you can use to control the style and functionality for each instance.

-
Slider Height: Enter the height you would like your slider to display on desktop monitors. The amount your slider scales down for every smaller viewport (tablet, phone etc.) will be determined by this.
- Display Full width: Use this to allow your slider to expand the full width of the screen. When using this option, there’s no need to set the parent row to “full width content”. It’s actually preferred that the parent row type remain simply as “full width background” or “in container” as to not waste processing that is unneeded. Note that if you’re not seeing this option, you likely have the parent row type already set to “full width content”.
- Display Arrow Navigation: Adds next/previous navigation buttons to your slider.
-
Overall Style: Choosing “Directional based content movement” will limit the amount of further customization options you have to select from.
- Display Bullet Navigation: Adds an optional bullet navigation to your slider.
-
Enable Swipe on Desktop: Allows users to click and drag the slider to change slides when access on a non-touch device.
- Parallax Slider: Will animate the background layer at a different speed than the scrolling speed to create a parallax effect.
- Slide BG Animation: Optionally add a “Ken burns” slight zoom animation to each slide.
- Loop Slider: Allows your slider to loop infinitely once the end has been reach. i.e. the last slide will lead back to the first slide.
- Slider Transition: Choose between a “Slide” and “Fade” effect that will be used when changing slides.
-
Caption Transition: Control the animation that your slide content will do when changing slides.
- Autorotate: If you would like this slider to autorotate, enter the rotation speed in milliseconds here. i.e 5000
-
Button Sizing: Select how large you would like the buttons in each slide to display.
Frequently Asked Questions
How do I reorder slides? In the Nectar Slider admin menu, there’s a link labeled “Slide Ordering”. Simply click that, select your desired slider location at the top and the drag and drop your slides into the order you want. The order will automatically save every time you release one of the slides in a new order.
How can I keep images from cropping? If you’re using the Nectar Slider “Display Full Width” option and would like your image to always remain 100% visible without cropping the edges – turn on the option for “Flexible Height”. The flexible height option will require you to enter a slider height that may be different than your actual image height because it assumes the width of your image is 1600 by default. There’s a calculator below where you can enter your image dimensions to get the slider height needed for your flexible height setup.
The height to use in your Nectar Slider is: